Linky
September 2024 - Ongoing

Overview
Eliminating 180,000 plastic bottles yearly with a UV-sanitized, accessible drinking fountains for Abu Dhabi’s Corniche.
Role
Lead Product Designer
Timeline
March 2021 - May 2021
Tools
Nomad Sculpt, Fusion 360, Rhino 3D, Adobe Illustrator, KeyShot
Teammates
Mechanical Engineers ②
Business Strategists ③
Product Manager ①
Architect ①
The Problem
Abu Dhabi’s Corniche hosts thousands of daily visitors—walkers, joggers, cyclists, and families. Yet, the absence of safe, inclusive drinking fountains forces reliance on bottled water, contributing to waste and excluding wheelchair users. Traditional fountains often go unused due to hygiene concerns and outdated design.
Results and Impact
Delivered to the UAE Ministry of Urban Planning, we designed a UV-sanitized, foot-pedal fountain for Abu Dhabi’s Corniche. Fully accessible and solar-powered, the design inspired plans to install public fountains along the Corniche—offering a scalable solution to eliminate 180,000 plastic bottles annually.
RESEARCH QUESTION:
Why are Abu Dhabi residents less inclined to use public outdoor drinking fountains?
Stakeholder & User Insights
Form & Functional Concept Development
System Engineering & Interaction Design
Accessibility DESIGN
FINAL DESIGN & REFLECTIONS





Stakeholder & User Insights
Form & Functional Concept Development
System Engineering & Interaction Design
Accessibility DESIGN
FINAL DESIGN & REFLECTIONS
1. Automated and safe hygiene system.
2. Wheelchair accessibility.
3. Contextually relevant form.

Stakeholder & User Insights
Form & Functional Concept Development
System Engineering & Interaction Design
Accessibility DESIGN
FINAL DESIGN & REFLECTIONS
1. HYGIENE





The water nozzle is positioned inside a semispherical enclosure that shields it from airborne contaminants, physical contact, and weather exposure. This reduces bacterial buildup during idle periods.
1.2. Automated UV-C disinfection cycle
UV-C LEDs (265nm wavelength) run continuously while the nozzle is enclosed, killing bacteria such as E. coli and coliform bacteria. The light shuts off automatically when the enclosure door opens, ensuring user safety, and restarts once the door closes.
1.3. Mechanical door and delayed water release
Water flow begins only after the door is fully open, reducing the risk of premature contamination. This sequencing ensures that users only interact with clean, sanitized surfaces.
1.4. Touchless interaction
A foot pedal replaces hand buttons to reduce skin-surface contact. The same pedal controls door opening and water flow, minimizing points of transmission and creating a faster and lighter system.
2. SUSTAINABILITY

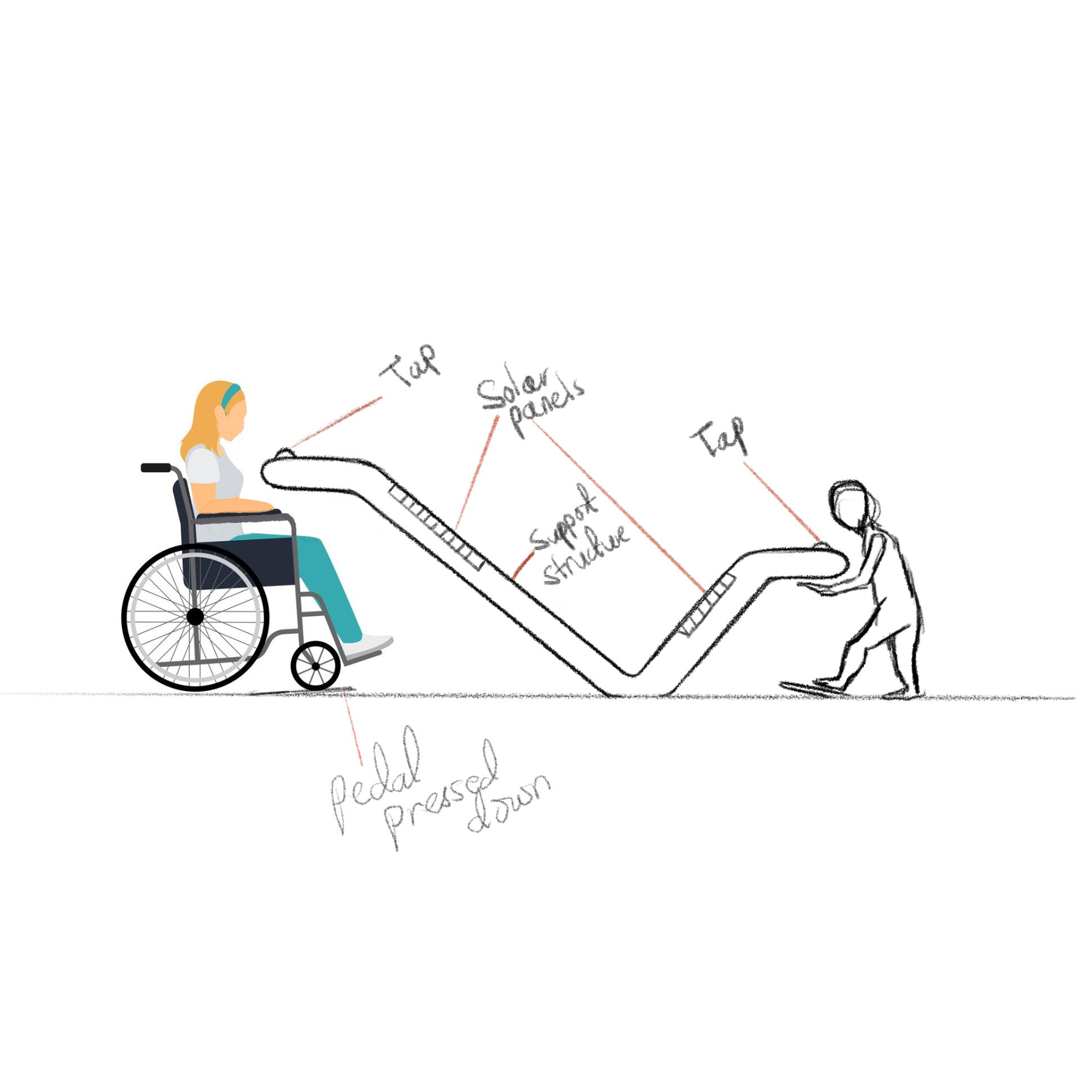
The UV-C disinfection system is powered entirely by solar panels integrated into the fountain's structure. Positioned at an optimal angle for maximum sun exposure along the Corniche, this eliminates the need for external electricity or frequent battery changes, supporting off-grid, continuous operation.
2.2. Material selection for longevity
The body is constructed from reinforced concrete for weather resistance and durability, minimizing maintenance over time. Stainless steel is used for the nozzle enclosure to resist corrosion and enhance UV reflectivity, increasing sanitation efficiency. Aluminum foot pedals are lightweight yet durable, with anti-slip coating to ensure safety and reduce wear.
2.3. Low-maintenance mechanical design
The entire activation system is mechanically driven—no motors or sensors—making it easier to maintain and more reliable in outdoor public conditions. This reduces long-term resource use for repairs or replacements.
2.4. Water-conscious operation
Water only flows when the pedal is fully engaged, and stops immediately when released. This prevents excess water use and supports more conscious, controlled hydration.
2.5. Local environmental integration
The form and materials blend with the visual and climatic context of Abu Dhabi, reducing visual pollution and supporting the city’s goal of enhancing usable, sustainable public space.

Stakeholder & User Insights
Form & Functional Concept Development
System Engineering & Interaction Design
Accessibility DESIGN
FINAL DESIGN & REFLECTIONS
3. ACCESSIBILITY

3.1. Dual-height sinks
The fountain includes two access points: one at 36 inches for standing users and another at 30 inches for wheelchair users or children. Dimensions follow ADA compliance guidelines, adapted to regional standards.
3.2. Wheelchair-friendly pedal design
Pedals are placed within the required wheelchair approach zone (48 inches by 30 inches) and angled at 4.8 degrees to allow users to roll onto them easily. The required activation force is low enough for use with minimal mobility but resistant to accidental triggers.
3.3. Frontal clearance and approach
Each sink maintains at least 27 inches of knee clearance beneath, with rounded forms that allow easy frontal access. The open design avoids obstruction and encourages smooth alignment with mobility aids.
3.4. Anti-slip and tactile safety features
Pedals are coated with high-traction aluminum grip tape. All surfaces are smoothed and chamfered to reduce risk of injury or discomfort.
3.5. Intuitive interaction
The entire operation is managed by a single foot pedal. This removes cognitive barriers and simplifies use for a wide range of users, including children and the elderly.

FINAL DESIGN & REFLECTIONS
.png)

The final design is a fully self-sanitizing, hands-free public drinking fountain created specifically for Abu Dhabi’s Corniche—accessible, sustainable, and grounded in local visual language. With its dual-height sinks, foot-pedal activation, and solar-powered UV sanitation, it offers a safer, more inclusive alternative to bottled water in one of the city’s most visited public spaces.
The design was presented to the UAE Ministry of Urban Planning, where it contributed to early-stage efforts to reintroduce drinking fountains in Abu Dhabi. Our proposal helped shape conversations around sustainable urban hydration and influenced plans to bring more accessible water infrastructure to the Corniche.
I'm incredibly proud of what we achieved—not just as a functional product, but as a rethinking of how public design can serve health, sustainability, and equity all at once.
Massive thanks to Eunseo Bong, Samantha Lau, and Zak Saeed for being thoughtful, talented, and tireless collaborators throughout the process.

Overview
Designed an AI networking application that reduces contact management time by 70%, with 3x follow-up efficiency.
Role
Lead Product Designer
Timeline
Ongoing (Prototype completed)
Tools
Figma, Webflow, Python, BeautifulSoup, Selenium, OpenAI API, ZeroWidth LLM, Google Sheets, Notion, Miro, Draw.io, Lucidchart, Postman
Teammates
Software Engineers ②
AI/ML Engineers ②
Business Strategists ③
Product Manager ①
The Problem
Professionals often collect contacts through events, LinkedIn, or referrals, but struggle to keep them organized, remember context, and follow up in a timely way—existing tools store information but don’t support strategic, actionable networking.
Results and Impact
We designed and built an AI-powered tool that helps users collect, organize, and follow up with contacts more efficiently, turning scattered information into clear next steps—creating a 70% reduction in manual effort and a 3x increase in follow-up effectiveness.
USER DISCOVERY
Understanding the User
Through interviews and usability testing, we found that professionals struggle with disorganization, lost context, and missed opportunities. They need a tool that automates organization and provides strategic insights, not just a static contact list.
"I meet so many people at events, but I always forget to follow up in time!"
"I waste hours organizing contacts manually—I just need a smarter system."
"I add hundreds of LinkedIn connections, but I can’t remember who's most relevant later."
"Following up is so important, but it’s impossible to track who I should reach out to next!"
"Networking is valuable, but my contacts are scattered across emails, LinkedIn, and notes."
USER PERSONAS & EMPATHY MAP




RESEARCH AND INSIGHTS
Competitor analysis
We analyzed LinkedIn, internal phone contact organization, Notion, HubSpot, and Airtable—each offered parts of the solution but lacked context-aware follow-ups and AI-driven organization. This revealed a gap for a tool like Linky, built specifically for personal, intelligent networking.
1. Lack of Centralized Systems
2. Inconsistent Data Entry & Poor Integration
3. No Intelligent Follow-Ups or Prioritization
4. Diverse Networking Contexts Aren’t Addressed
5.Absence of Standardized Data Handling

Opportunities Addressed
Linky Features
DESIGN AND TESTING
CORE USER JOURNEY
The user journey starts when a contact is captured—through a scan, tap, or manual entry—and Linky immediately enriches the profile with relevant context. From there, the user can easily search, tag, and organize connections without any manual sorting. As career goals evolve, Linky suggests who to follow up with and how, helping users move from collecting contacts to building meaningful, strategic relationships over time.

HOW DOES THE SYSTEM WORK?
The system begins when two users initiate a connection via any of the three modes available on the application. That request is sent to AWS, which relays the task to a central database server. The database interfaces with external APIs like LinkedIn, Twitter, and others to fetch relevant contact and contextual information. This enriched data is compiled and returned through AWS in a simplified, digestible format, which is then displayed on the user’s device for seamless, informed networking.

TESTING TECHNOLOGY
While developing the system, I focused on integrating AI with a custom social media scraping algorithm I developed to surface relevant connections. Using ZeroWidth, I tested how large language models could interpret user goals through prompt engineering, relevance scoring, and AI-generated messaging—creating a smarter, more personalized networking experience.
MID-FIDELITY WIREFRAME
I started with low-fidelity wireframes to lay out the core flows: capturing a contact, viewing enriched profiles, and receiving AI-driven follow-up suggestions. I focused on minimizing user effort—ensuring that adding a contact took no more than three taps and that smart recommendations felt accessible, not intrusive. These early wireframes helped test navigation logic, screen hierarchy, and how users might search or filter contacts before moving into more detailed visual and interaction design.

High-Fidelity wireframe
Home screen
Easily navigate between the applications core functionalities through a vibrant interactive elements.
SCAN ID CAMERA
Providing NFC, contact form andID OCR technology, Linky provides you with a one stop shop for however you want to network.
APPLE PAY INTERGRATION
Conveniently store your customized ID in your apple wallet for easy custom information sharing, supplementing existing apple information sharing mechanisms by provising more custom sharing options.
CHAT WITH LINKY (AI)
Powered by a custom scraping algorithm and ZeroWidth LLM, receive actionable recommendations for achieving your networking goals most efficiently.
MANAGE CONTACTS
Using our "infinite tag" feature, find any contact you have made in the past through notes, emojis, tags, pictures, date, profession or event.
CUSTOMIZE YOUR ID
Customize both the information shared through your virtual ID as well as what your ID looks like to give you a dynamic experience.
VISUAL ARCHITECTURE

ITERATIONS AND TESTING
USER FEEDBACK
We ran usability tests using high-fidelity Figma prototypes with 186 users from our target audience. Each participant was asked to complete tasks such as capturing a new contact, searching for a past connection, and acting on an AI-generated follow-up suggestion. Key insights:
after UI refinement
through auto-tagging
management time overall
REFLECTIONS
Building Linky has been one of the most rewarding challenges I’ve taken on. Designing a tool that turns something as messy and human as networking into a clear, strategic process forced me to balance technical feasibility with real-world needs. Working at the intersection of product design, AI, and systems thinking pushed me to grow quickly—and made every iteration feel meaningful.





I’m incredibly grateful to have worked alongside an ambitious and thoughtful team. Thank you to Jasmine Meziou, Javier Araiza, Koka Gugunava, Carmen Rodríguez, Facundo Kim, Patrick Jun, and Daniela Guerra for your insight, late nights, and commitment to making Linky real. Presenting our work at the UC Berkeley Haas School of Business as part of a startup incubator was a full-circle moment—it helped validate what we were building and reminded us of the impact this could have beyond the classroom.
As we continue developing Linky, we’re focused on:
1. Expanding AI recommendations with broader datasets
2. Integrating with CRM and calendar tools
3. Launching a public beta to gather deeper user feedback
Grateful for how far we’ve come, and excited about what’s ahead!
Overview
Designed a replicable model for low-tech migration for 300,000+ Tanzania–Burundi refugees with 92% success using geofencing.
Role
Product Designer, System Architect, Field Research Lead
Timeline
August 2022 - Ongoing
Tools
KoboToolbox, Garmin eTrex GPS, OpenStreetMap (OSM), QGIS, PostGIS, Twilio SMS API, RapidPro
Teammates
Community volunteers ③
Refugee informants ②
Humanitarian workers ②
Telecom SMS engineers ①
The Problem
Burundian refugees moving between Tanzania and Burundi often travel without maps, internet, or verified information—relying on word-of-mouth while navigating dangerous, unmarked routes. This reflects a broader global migration challenge: the absence of reliable, low-tech systems to communicate real-time safety along human migration paths.
Results and Impact
We built a geofencing-based SMS alert system for Burundian refugees moving between Tanzania and Burundi—achieving 92% delivery success on feature phones. It serves as a potential replicable model for low-tech, migration-focused communication systems globally.
CONTENT NOTE
What I Did vs What We Did
To maintain clarity in what follows:
"I did" = product design, system logic, mapping facilitation, testing leadership.
"We did" = co-design of messages, zone refinement, translation, field validation, input from volunteers and engineers.
Defining the problem
User Research Summary
We conducted 48 interviews with Burundian refugees, 4 focus groups in Nyarugusu camp, and 12 additional interviews with humanitarian workers and volunteers, which helped us uncover communication barriers, route knowledge gaps, and the heavy reliance on word-of-mouth among those migrating across the Tanzania–Burundi corridor.
Key Findings:
1. Refugees lacked access to up-to-date, verified route information and navigated with significant uncertainty.
2. Word-of-mouth was the dominant method for route planning, leading to inconsistent and sometimes dangerous outcomes.
3. The absence of internet access and smartphones meant that most digital tools were inaccessible.
4. Delay in accessing aid and shelter during the journey sometimes for months, causing eruption of diseases and loss of life during their journey.
Defining the problem
JOURNEY MAP

Defining the problem
Problem statement
Understanding the System
Scoping a Solution
OPPORTUNITY AREAS
Due to the widespread ownership of mobile phones—and their existing use during migration for communication and exchanging vital route information—it became clear that phones offered several relevant affordances. The following quotes from refugee interviewees further affirm this insight:
"This phone is my lifeline—it’s how I find out where my family is and if the border is open."
"Sometimes, we don’t have money to send a message. We have to wait for someone else to share news."
"If we could receive messages about safe places along the way, it would make such a difference."
Scoping a Solution
SYSTEM FLOW DIAGRAM

Scoping a Solution
Location Data and Security
Location zones were created collaboratively using Garmin eTrex devices and verbal mapping from refugee and aid workers. Points were logged, validated, and geofenced using QGIS and PostGIS. To address privacy and security risks:
No personal tracking was used; phones are not individually monitored.
Zones are passive: messages are triggered when a phone enters a tower area, not by GPS."
All alert content was vetted with humanitarians to avoid misuse or inciting panic.
BUILDING COLLABORATIVELY
Contextualizing OUR framework

BUILDING COLLABORATIVELY
MAPPING
Refugees and volunteers contributed to mapping safe and danger zones by sharing local route knowledge and GPS waypoints, which I helped translate into structured geofence zones using QGIS.
Through interviews, paper maps, and in-field validation, we collaboratively identified high-risk and aid-rich locations. These became the foundation of our alert system and ensured our mapped zones reflected lived reality on the ground.





TESTING
.png)

Reflections & next steps
Currently, the project is undergoing cross-border regulatory review by Tanzanian and Burundian authorities. This phase has introduced a new layer of learning—how to ethically and legally manage inter-country data flows, telecom collaboration, and humanitarian system integration.
Once approved, we intend to revisit our framing for replication to include learnings from this process, specifically around regulatory compliance, sovereignty, and local control of technology-driven interventions.
Project Impact:
126,000+ Burundian refugees can benefit
50 alerts tested
92% delivered
30+ danger or support zones mapped
Pilot sparked policy conversations and NGO interest
Next Steps:
Secure telecom/government approval
Develop real-time location mapping and editing
Scale pilot geographically
Publish replication toolkit
Limitations & Ethics:
No personal data stored
Alerts depend on coverage
Risks mitigated via human verification
Clear opt-in
Read more about this project here:
Overview
Boosted AI Engagement by 75%, introduced 300+ users to Google’s Chimera Painter at the Mozilla Festival.
Role
AI Education Facilitator– User Research & Engagement Lead
Timeline
March 2021 — April 2021
Tools
Figma, Chimera Painter, Photoshop, Google Slides, Miro
Teammates
ML Engineer (Google AI)
Festival Participants (300+)
Creative Technologists
CONTEXT & OPPORTUNITY
What I Did
.png)
Outcome
to Google AI team
NOTE
Image Gallery






Learnings & Reflection
It pushed me to design not just for clarity, but for curiosity—to invite users into experimentation rather than just guide them through functionality. Collaborating with Google AI and engaging 300+ users from around the world also reminded me how powerful design can be when it connects people across skill levels, languages, and tools—not by simplifying complexity, but by scaffolding exploration.
Most of all, I learned that designing for unfamiliar tools requires deep empathy, procedural creativity, and a readiness to adapt fast. This experience sharpened my ability to design systems that teach as they guide, and to center the user even when the system itself is unfamiliar, invisible, or unpredictable.

.png)

.png)


